Kursor pada blog secara default adalah bentuk panah putih atau sesuai dengan tampilan kursor pada komputer yang telah di setting sebelumnya. namun kali ini saya mencoba menjelaskan Cara mengubah kursor pada blog dengan mengubah sedikit kode HTML pada Edit HTML blog kita.
Mengubah kursor tidaklah sulit, sahabat blogger hanya mengubah sedikit kode HTML dengan langkah pemasangan berikut ini.
- Login dahulu ke blog sahabat
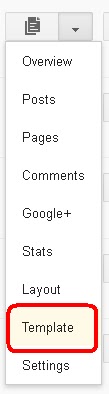
- Klik panah kebawah seperti pada gambar yang diberi kotak merah :
- pilih >> Template
- Silahkan anda backup template blog sahabat terlebih dahulu untuk keaman. cara backup templatenya bisa lihat link berikut : Cara Backup Template Blogger.
- Setelah tersimpan kemudian lanjutkan dengan klik >> Edit HTML
- Kemudian centang Expand widget template.
- Cari kode berikut dengan klik Ctrl + F pada keyboard dan masukkan kode berikut : </head>
- Setelah ketemu, kemudian pasang kode HTML berikut tepat diatas kode </head>.
<style type="text/css"> HTML,BODY{cursor: url("http://cursors2.totallyfreecursors.com/thumbnails/bluemultiglit.gif"), auto;} </style>
- Setelah langkah diatas, maka save/simpan pengaturan template sahabat dan lihat hasilnya dengan membuka homepage blog sahabat.
Berikut ini berberapa pilihan model kursor keren menurut waroenk blog :
Link Kursor : http://cursors2.totallyfreecursors.com/thumbnails/earwig.gif
Link Kursor : http://cursors3.totallyfreecursors.com/thumbnails/dogani.gif
Link Kursor : http://cursors1.totallyfreecursors.com/thumbnails/hellokitty2.gif
Link Kursor : http://cursors2.totallyfreecursors.com/thumbnails/rainbow-ani3.gif
Link Kursor : http://cursors2.totallyfreecursors.com/thumbnails/bluemultiglit.gif
Link Kursor : http://cursors2.totallyfreecursors.com/thumbnails/bullseyered.gif

Tidak ada komentar:
Posting Komentar